5 Free Website Accessibility Tools to Add to Your Auditing Process
The primary aim of website accessibility is to make the internet usable by everyone. While that often includes considering the experience of people browsing the web with assistive technologies like screen readers or alternative input devices, website accessibility also applies to people accessing the internet with a slower connection or even older devices.
While accessibility auditing tools should not be the main way of ensuring a site’s usability, they can be extremely helpful. If you’re looking for ways to improve your website’s accessibility, here are 5 free accessibility auditing tools we use across our team and practice for you to check out.
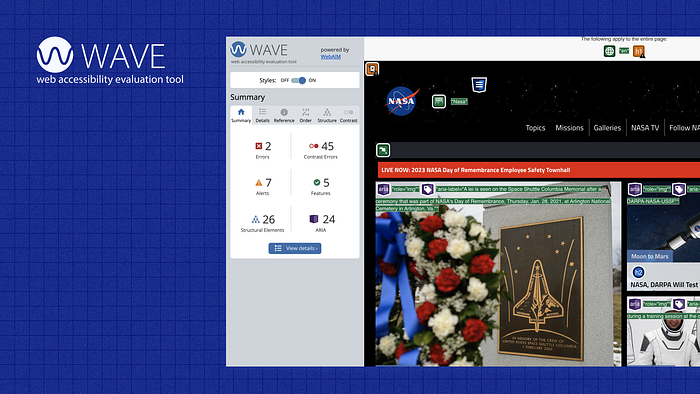
1. WAVE: Website Accessibility Evaluation Tool

What It Is
WAVE is one of the best-known tools for auditing code for accessibility. Developed by WebAIM, one of the leaders in educating and consulting on web accessibility, this tool helps improve code and content organization.
What We Like
- Can be downloaded as a Chrome browser extension or can generate an accessibility report without the need for downloading anything when your desired URL is entered into the WAVE site.
- Provides a user-friendly overlay on your page to identify errors and warnings related to coding standards.
- Can be used on non-public sites (e.g. in development environments or on local pages).
What’s Missing
- Does not audit site performance.
- Can only audit one page at a time, rather than an entire site at once.
- Some potentially inaccessible design choices — like color being an insufficient way to distinguish links from their surrounding text — are not detected by this tool.
Get Started with WAVE
Install: Download the WAVE Browser Extensions
Use Without Installing: Enter Page URL on the WAVE Site
Tutorial: WebAIM — Web Accessibility in Mind
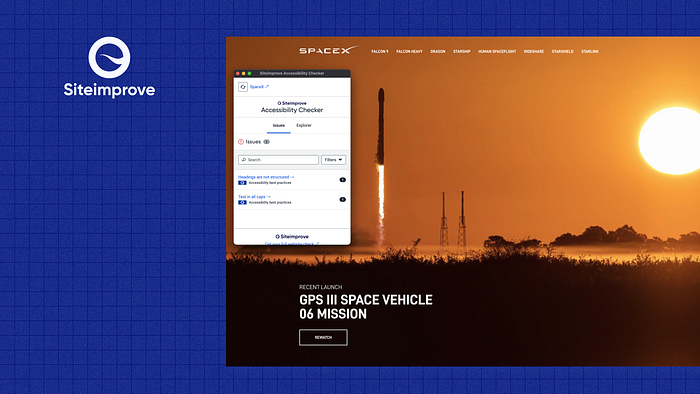
2. Siteimprove Accessibility Checker Extension

What It Is
The Siteimprove Accessibility Checker is an online tool that can be used to test the accessibility of your website and make sure it meets the WCAG 2.1 guidelines.
This tool was created by Siteimprove, a software company that’s dedicated to making the web a better place for everyone. The Siteimprove Accessibility Checker browser extension is free, doesn’t require a Siteimprove user account and can test for a wide range of accessibility issues.
What We Like
- Centered around error-finding and more focused on creating an improved user experience. Accessibility errors are not necessarily ranked as errors or warnings — they’re all treated as “issues.”
- Coding tips and examples are provided below each instance of an issue to make them easier to correct.
- Has an “Advanced Settings” feature that lets you customize your accessibility check to detect issues against A, AA or AAA WCAG 2.1 accessibility standards.
- You can filter a page’s reported issues based on which standard level is violated (A, AA, AAA), difficulty to solve (beginner through expert) or by type (design, content, code or user experience).
- Allows you to add a color blindness filter to your page to check contrast ratios.
What’s Missing
- Can only test websites that are built in HTML and CSS.
- Error checks appear in a popup, making it difficult to switch between windows and screens while auditing a page.
- Unlike the Siteimprove platform, this only audits one page at a time, rather than an entire site. Those familiar with the Siteimprove service may expect the same level of robust features (like checking for accessibility issues, broken links or SEO issues for every page on a site at once), but this tool only offers accessibility recommendations at the page level.
Get Started With the Siteimprove Extension
Install: Download Siteimprove Browser Extension
Tutorial: Siteimprove Accessibility Checker
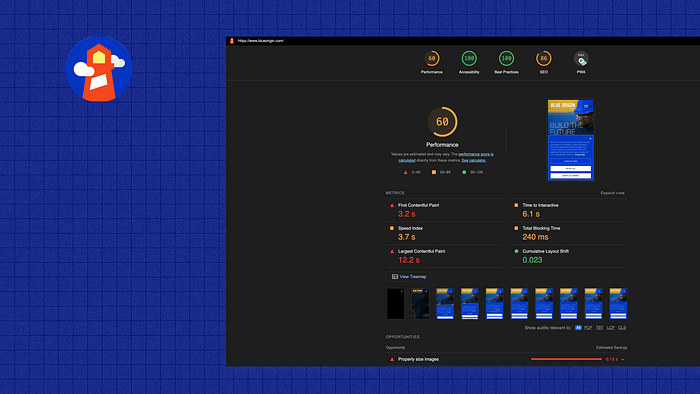
3. Lighthouse for Chrome

What It Is
Performance is often overlooked as a pillar of accessibility — but if the mission of web accessibility is to make the web usable for everyone, then performance is critical. After all, you never know when someone will be accessing your site from a throttled internet connection or how fast they need to get information (this could include any scenario, from inclement weather to a highly-attended event). Chrome’s Lighthouse extension audits your site’s load time and accessibility and offers valuable suggestions for improvement.
What We Like
- Unlike other accessibility checkers, Lighthouse audits a page’s accessibility as well as its performance (think speed) and adherence to performance best practices.
- Each metric by which your site is graded (performance, accessibility, etc.) is presented with opportunities for improvement. These suggestions aren’t just limited to errors, they also include general enhancement suggestions to improve user experience.
- Error reporting is specific and easy to understand. For example, items that violate the minimum foreground-background contrast ratio are accompanied by screenshots of the violation.
- Can be run in Chrome’s DevTools, allowing it to operate seamlessly within a typical development workflow.
What’s Missing
- May not work for non-public sites (for instance, sites on development or test servers).
Get Started with Lighthouse
Install: How to set up Lighthouse in Chrome DevTools
Tutorial: Debugging accessibility with Chrome DevTools
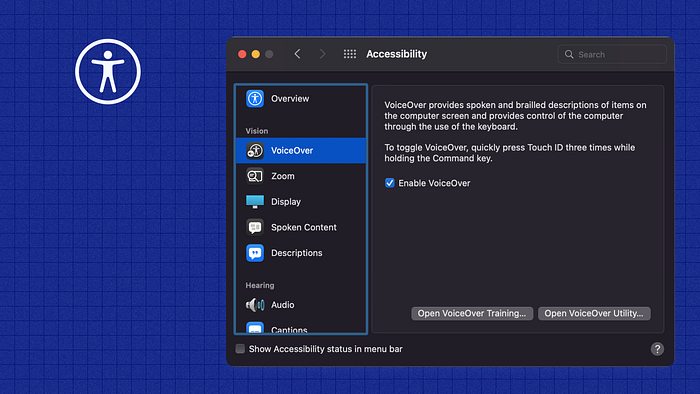
4. Your Operating System’s Built-in Screen Reader

What It Is
If web accessibility means developing for different assistive technologies, then understanding how some of those tools work is key to providing a good user experience. Using your operating system’s built-in screen reader can help you debug your website in ways other accessibility tools can’t.
Many devices, from desktop computers to laptops and smartphones, have built-in accessibility tools. For example, since I’m an Apple user running macOS, I can access Apple’s accessibility tools by going to “System Preferences > Accessibility.” From there, I can enable VoiceOver to start using the screen reader. For first-time users, VoiceOver has a training module to get you acclimated to how it works.
What We Like
- Screen readers are a great tool for auditing the organization and flow of a page and its content. While using a screen reader to browse one website, I realized that the “Skip to main content” button navigated to the page’s navigation — which then repeated itself through the screen reader three times. Browsing landmarks down the page was much more difficult than expected even though other accessibility tools reported no errors.
- Using the built-in tools from hardware or software means there isn’t anything to search for, install or update. We recommend exploring the accessibility features included with all of the hardware you use, including your phone, computer or tablet.
What’s Missing
Even with VoiceOver’s first-time user tutorial, using the screen reader has a bit of a learning curve. While it could be easier to use, the difficulty helps us build more empathy for users who rely on this technology to navigate the internet.
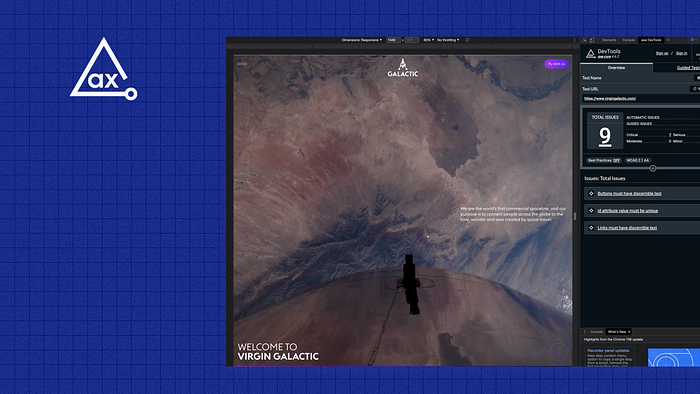
5. axe DevTools Chrome Extension

What It Is
Managed by Deque, one of the leaders in web accessibility education, axe DevTools has a lightweight browser extension that offers whole and partial page auditing. Although all of the tools listed in this article are free, including the axe DevTools extension, many of this tool’s most unique and useful features (e.g. auditing the ease of keyboard navigation) are only included with a paid subscription.
What We Like
- I ran a comparative audit using axe DevTools and WAVE, and DevTools picked up significantly more reported errors. This tool audits “best practices,” which means it grades your site not just based on accessibility errors, it also generates user experience improvements.
- You can change the level of auditing to check against different levels of WCAG compliance (A, AA or AAA).
- Fits nicely within the DevTools interface.
What’s Missing
- The rating level of errors as “critical,” “serious,” “moderate” and “minor” is difficult to understand, and not necessarily helpful.
Getting Started with axe Dev Tools
Install: axe DevTools Extension for Chrome
Tutorial: Getting Started with the axe DevTools Browser Extension
The Bottom Line
No tool is perfect and there isn’t a “one-size-fits-all” solution to ensuring website accessibility. We’ve found the most success by building accessibility considerations into our design and development process and continually seeking out new information and resources. When website accessibility isn’t treated like a “nice-to-have” or an afterthought, the resulting product is better for all users.
We love to talk about accessibility in design and development. If you have questions about your website or recommendations on new tools or resources to look into, drop us a line.
Author
Catherine Parkinson is a senior developer at Mediacurrent. While she calls Texas home, she has a clone (a.k.a identical twin sister) who lives in Germany.
